
软件大小:262 MB
软件语言:简体中文
软件授权:官方版
软件类别:编程开发
软件等级:
更新时间:2023-09-01
应用平台:Win10/Win8/Win7
50%
50%
本地下载
JetBrains WebStorm 2019是是由jetbrains公司所推出的一款JavaScript 开发工具,该软件界面简洁,没有多余的复杂功能,使用起来也十分方便快捷哦。这款软件受到了广大的程序员的一直好评与青睐,基本上是每个程序员人手必备的一款软件了。软件拥有编辑语言、便捷的环境等功能,非常强大。不仅如此,这款软件里面为您提供JavaScript和编译到JavaScript语言,其中包括Node.js,HTML和CSS的智能编码,帮助你完成工作的同时还能提高效率,减少不必要的时间。这款软件体积也不大,就算储存空间不大的朋友也能够轻松进行安装使用哦。值得一提时,今天我给大家带来的是“WebStorm 2019破解版”,该版本由大神专注破解,里面的功能全部免费使用哦,文件夹里面还附带了注册码和汉化包哦。而且还给大家整理一份图文安装破解教程,有需要的朋友可以参考一下。喜欢这款软件的朋友还在等什么,快来下载体验吧!

一、安装方法
1、鼠标右击【WebStorm-2019.3.3】压缩包选择【解压到WebStorm-2019.3.3】。
2、双击打开解压后的【WebStorm-2019.3.3】文件夹。

3、鼠标右击【WebStorm-2019.3.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

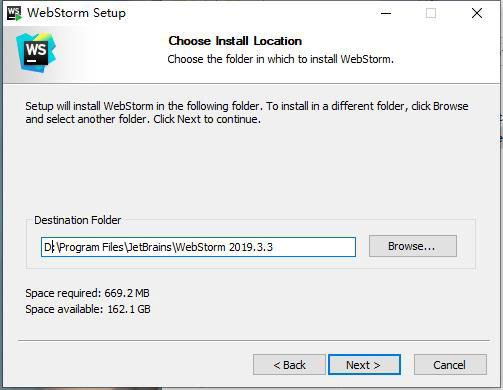
5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,可以在D盘或其它盘新建一个【WebStorm 2019.3.3】文件夹,然后点击【Next】。

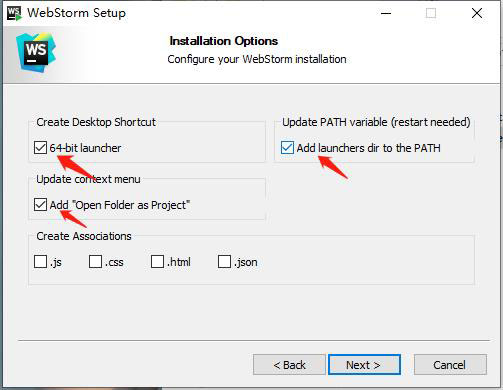
6、勾选【64-bit launcher】、【Add launchers dir to the PATH】和【Add “Open Folder as Project”】然后点击【Next】。

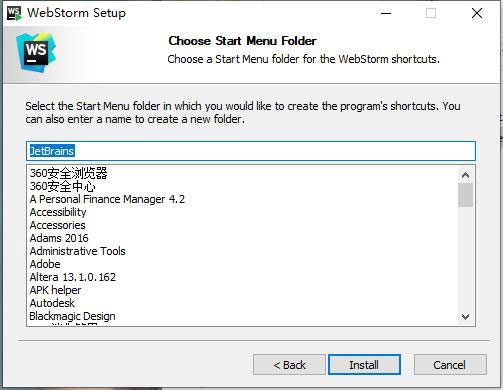
7、点击【Install】。

8、安装中。

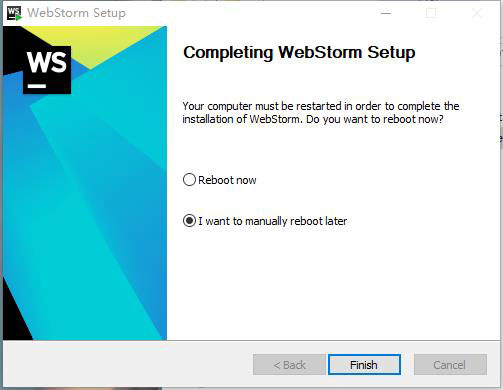
9、点击【Finish】。

二、破解方法
1、双击打开解压后的【WebStorm-2019.3.3】文件夹,鼠标右击【jetbrains-agent-latest】选择【复制】。

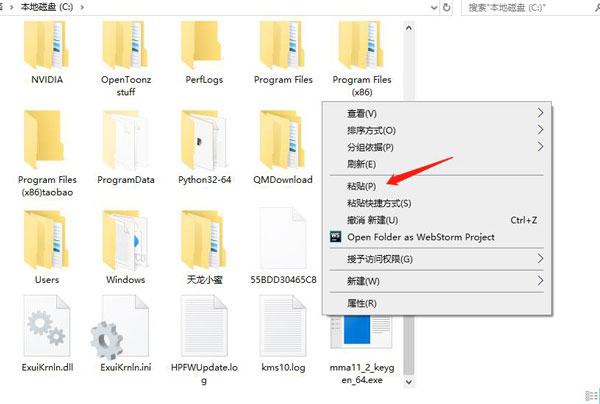
2、打开电脑【C盘】,在空白处鼠标右击选择【粘贴】。

3、点击【继续】。
4、双击【WebStorm 2019.3.3 x64】软件图标启动软件。

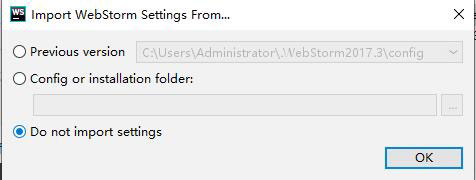
5、点击【OK】。

6、点击【Skip Remaining and Set Defaults】。
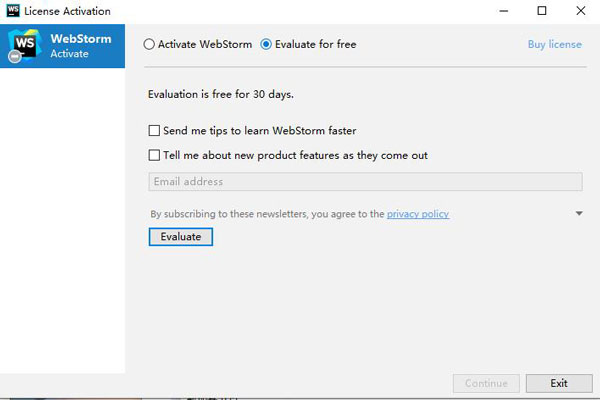
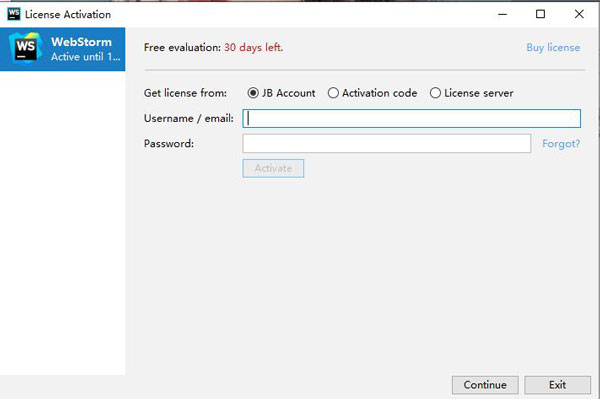
7、选择【Evaluate for free】然后点击【Evaluate】。

8、点击【Continue】。

9、找到第3步粘贴到C盘的压缩包,往软件界面里面拖动。

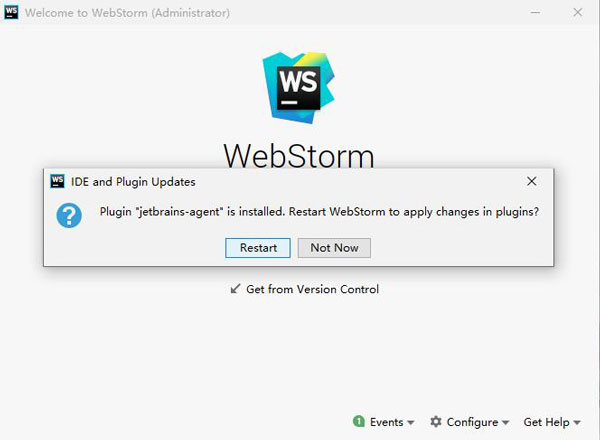
10、点击【Restart】。

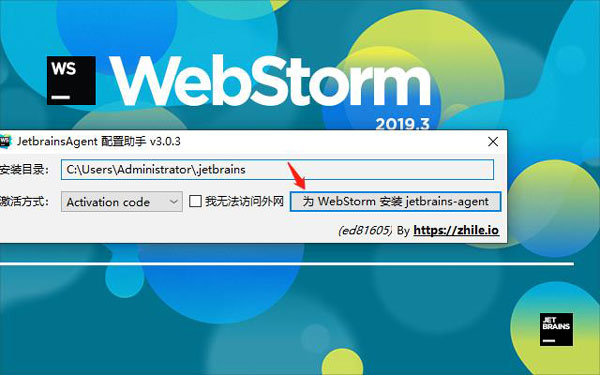
11、点击【为WebStorm 安装jetbrains-agent】。

12、点击【是】。

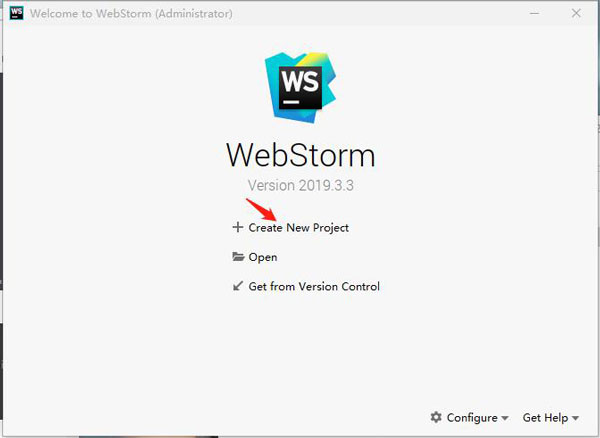
13、安装完成,软件运行界面如下。

1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:jquery, yui, dojo, prototype, mootools and bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、代码调试
支持代码调试,界面和idea相似,非常方便。
4、代码结构浏览
可以快速浏览和定位
5、代码折叠
功能虽小,不过胜在方便高效

6、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
7、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
8、联想查询
只需要按着ctrl键点击函数或者变量等,就能直接跳转到定义;
9、代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
10、代码重构
这个操作有些像resharper,熟悉resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
11、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

一、javascript和typescript
1、使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。新重构和意图(alt-enter)可以帮助您轻松地将解构引入javascript或typescript代码。
2、使用promise将函数转换为async/await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
二、框架
1、对angular应用程序的新检查
对于angular应用程序,添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号…弹出窗口(ctrl-cmd-up/ctrl+alt+home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
软件现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
4、react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
软件现在为使用扩展运算符合并的react props提供了更好的代码完成。
三、html和样式表
1、更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
2、css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(–var-name)。

四、测试
1、突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
五、工具
1、新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
软件现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、ide
1、新的ui主题
您现在可以在中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。